Shader Wines: Crafting a 3D Experience with React and Three.js
June 27, 2024
Last year I developed a project called Shader Wines. You can visit the website here.
Motivation
The primary motivation behind this project was to learn how to integrate scroll animations in three.js, while also expanding my knowledge in other related areas. The project took approximately four months to complete. This might seem like a long time for a relatively small project, but it's important to consider that I developed it concurrently with my computer science studies.
I spent about two months modeling all the 3D assets and animations, and the remaining time was dedicated to developing the site’s functionality.
Technologies used
For this project, I used React alongside React Three Fiber. I already had experience working with Three.js in vanilla JavaScript, as well as developing full-stack applications with React. However, this was my first substantial project using React Three Fiber after finishing Bruno Simon’s three.js Journey Course.
In this project, I also used Tailwind CSS. It was my first time working with Tailwind for a somewhat big project, and although I was initially skeptical. Now, I can’t imagine going back to using tools like Styled Components unless necessary, but this is a topic for another blog post.
Modeling
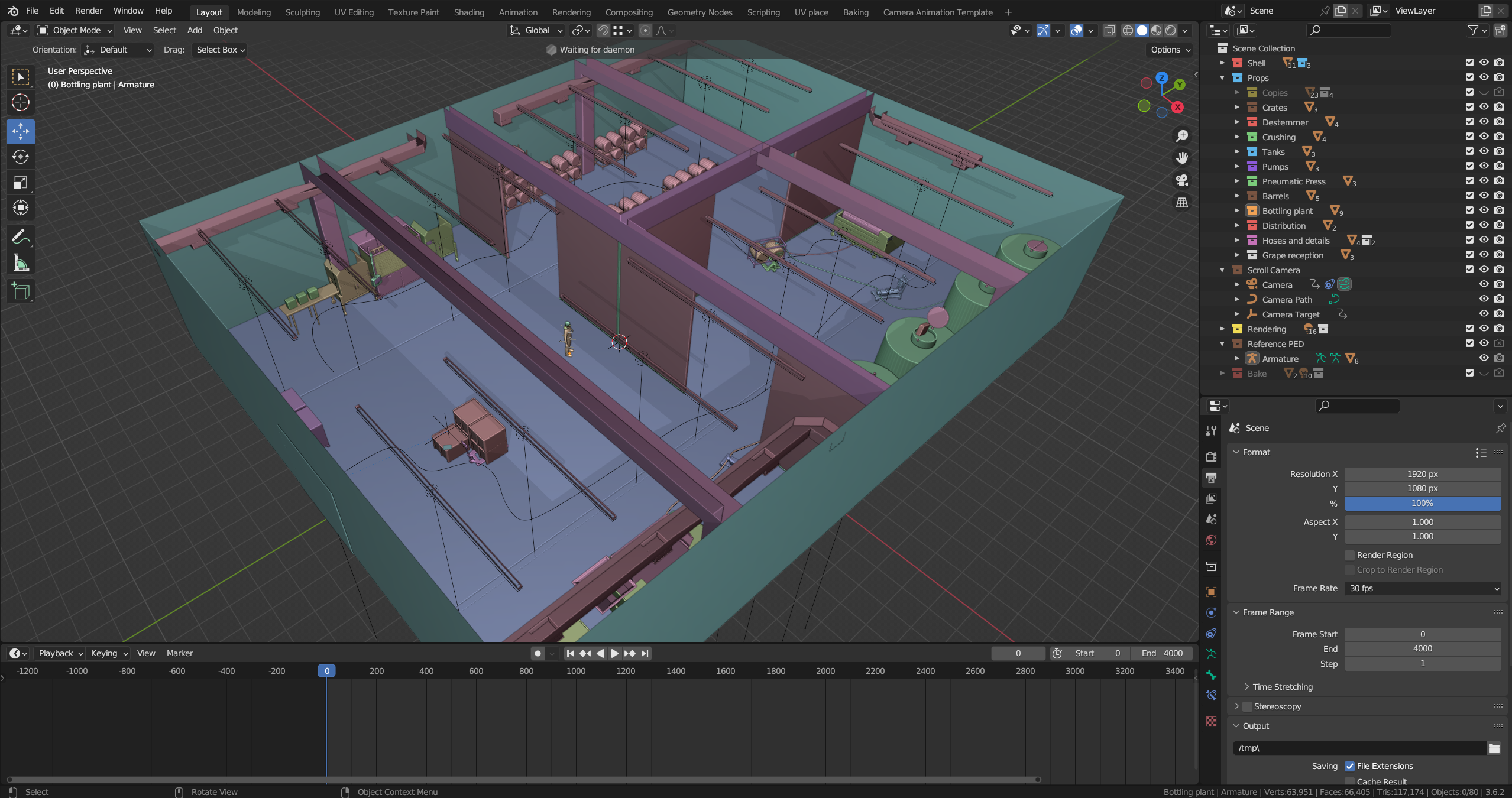
This is by far the most complex scene I’ve ever modeled. While I enjoy modeling, I am by no means an expert. My skills have largely been developed through trial and error, along with some tutorials. Additionally, this was my first time animating anything in Blender. The project required extensive research into the winemaking process and the machinery involved. As I anticipated, there aren't many 3D references available in this field, making the task even more challenging.

The scroll animation
As mentioned, the primary focus of this project was to learn more about scroll-based animations. There are numerous ways to create scroll animations for 3D scenes in three.js. For this project, I chose a method that, in my opinion, is well-suited for complex scenes with extensive camera movements. My approach involved creating a baked camera animation in Blender. This animation is linear and follows a specific path, ensuring it remains realistic and visually pleasing. Then, in React Three Fiber (R3F), I used drei ScrollControls to manage the animation time and fire events.
You can also use libraries such as GSAP to control this animation, but in this case ScrollControls was enough.
The UI
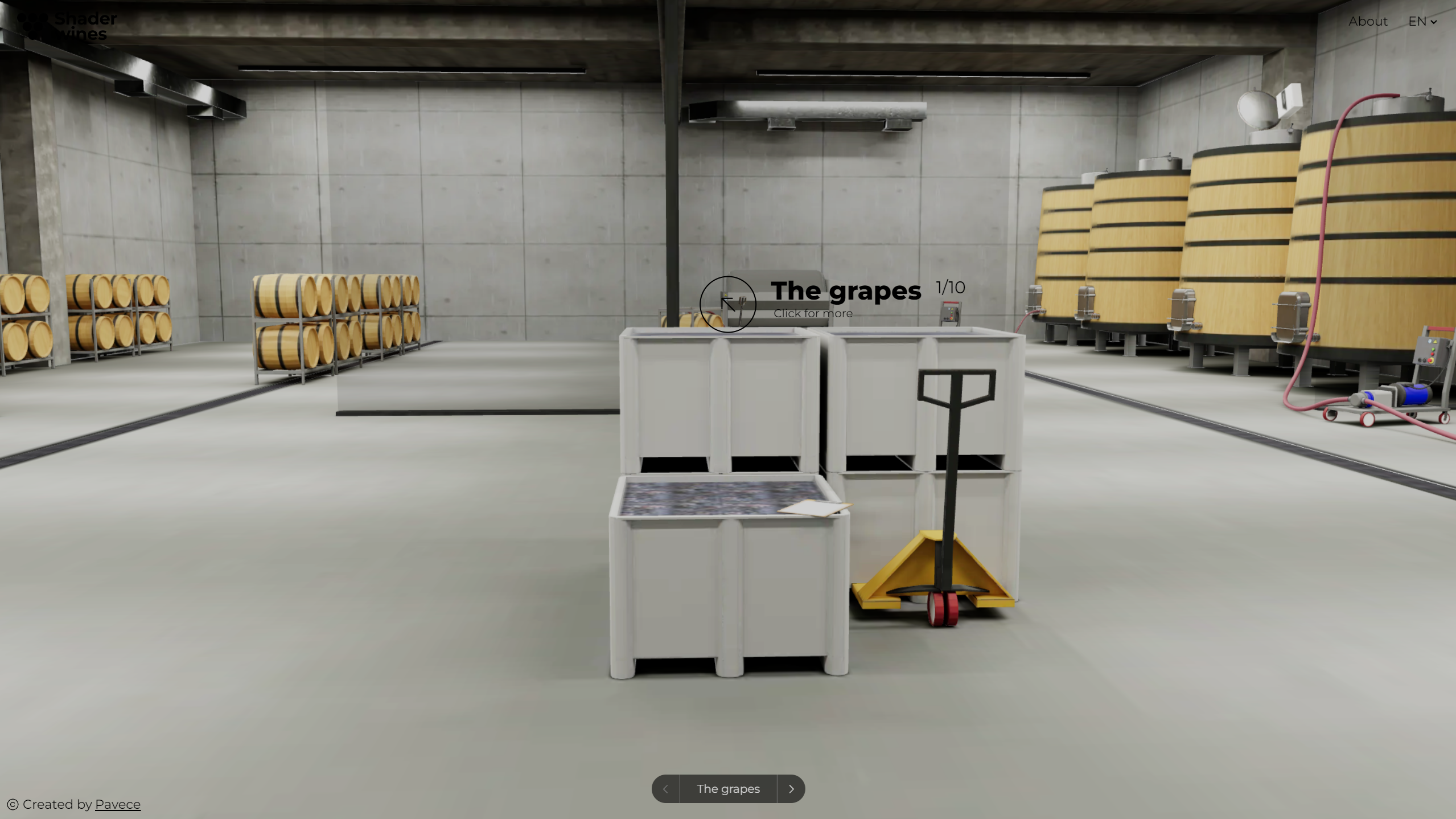
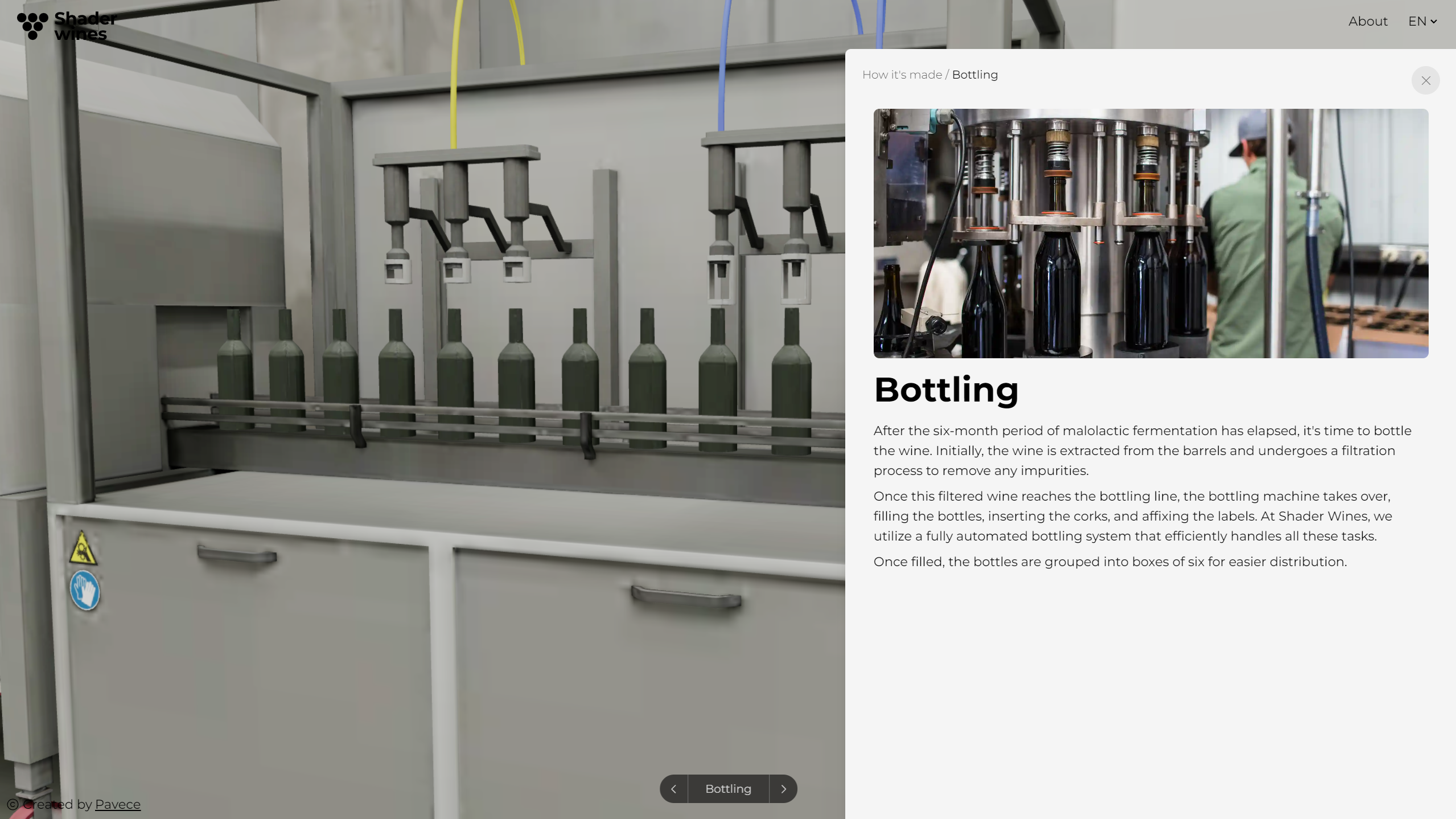
For the UI, I adopted a straightforward approach. I placed buttons at key locations where I wanted to display information. Clicking on these buttons opens a window that provides more details about the current step and shows a real image of the process.
If this project had been for a client, these images would have been videos from the client’s winery. Unfortunately, since this is just a mock project for my portfolio, I had to make do with static stock images.

Final result
You can visit Shader Wines here. I'm very happy with the outcome. Although there are areas that could be improved and additional features that could be added, such as sound effects, I decided not to spend more time on this project as I'm working on other things.
I hope you enjoyed this post and Shader Wines. If you have any questions, feel free to contact me via X: @pavece_dev or email: [email protected].